From Code Autocompletion to Testing Automation: How CodeGPT Can Supercharge Your Development Workflow
25/04/2023
by Jarvis

Author: Janet Van, Full-stack Developer at Tekai Oy
In a short time of presenting itself before the public, ChatGPT has taken the world by storm with its ability to generate human-like responses to natural language questions. Its accuracy and well-structured answers have impressed many users.
ChatGPT is developed by OpenAI. It runs on a language model architecture named Generative Pre-trained Transformer(GPT). The normal model of ChatGPT is GPT-3.5 and ChatGPT Plus is GPT-4 which is the most advanced model now. Its usage is transparent and straightforward. Users only need to register at https://chat.openai.com/ and then they can start to ask questions. ChatGPT appears with a chatbot platform and plays as a virtual assistant helping users to solve problems in various fields. ChatGPT now supports multiple languages so users can chat with it in their native language.
ChatGPT indeed comes as a great tool for developers to solve their daily problems. Now developers can also interact with the GPT language model via the VSCode extension named CodeGPT. The plugin supports 4 AI providers: OpenAI, Cohere, AI21, and Anthropic. Users can find their own API key in OpenAI account settings and set it up in CodeGPT so that it can call OpenAI API. The difference between CodeGPT and ChatGPT is that CodeGPT is designed for developers to generate code quickly and easily while ChatGPT is designed to generate human-like responses to human natural language inputs.
This blog will present how these GPT-language model tools are used to boost a developer’s productivity.
 1. How ChatGPT improves developers’ productivity?
1. How ChatGPT improves developers’ productivity?
As an AI language model, ChatGPT can assist developers in various ways. Here are a few ways ChatGPT can help:
- Code autocompletion: ChatGPT can suggest code snippets, functions, and classes based on the context of what the developer is typing. This feature can save time and reduce errors.
- Code analysis: ChatGPT can analyze code and provide suggestions for optimization, error handling, and security issues. This can help developers improve the quality of their code and reduce the time spent debugging.
- Documentation: ChatGPT can generate documentation for code, libraries, and frameworks, reducing the time and effort required for developers to create documentation manually.
- Natural language processing: ChatGPT can understand natural language queries and provide relevant answers, allowing developers to find solutions to their problems quickly.
- Testing: ChatGPT can suggest and automate tests for code, reducing the time and effort required for developers to write and run tests manually.
 2. A Tutorial to CodeGPT:
2. A Tutorial to CodeGPT:
Now good news has come to developers as they can use a similar ChatGPT tool inside one of the most popular codes editorVisual Studio Code (VSCode). This extension can also be found in Sublime Text. Since my favorite code editor is VSCode, this blog only describes how to use CodeGPT in the VSCode environment.
The extension can be downloaded from:
https://marketplace.visualstudio.com/items?itemName=DanielSanMedium.dscodegpt&ssr=false.
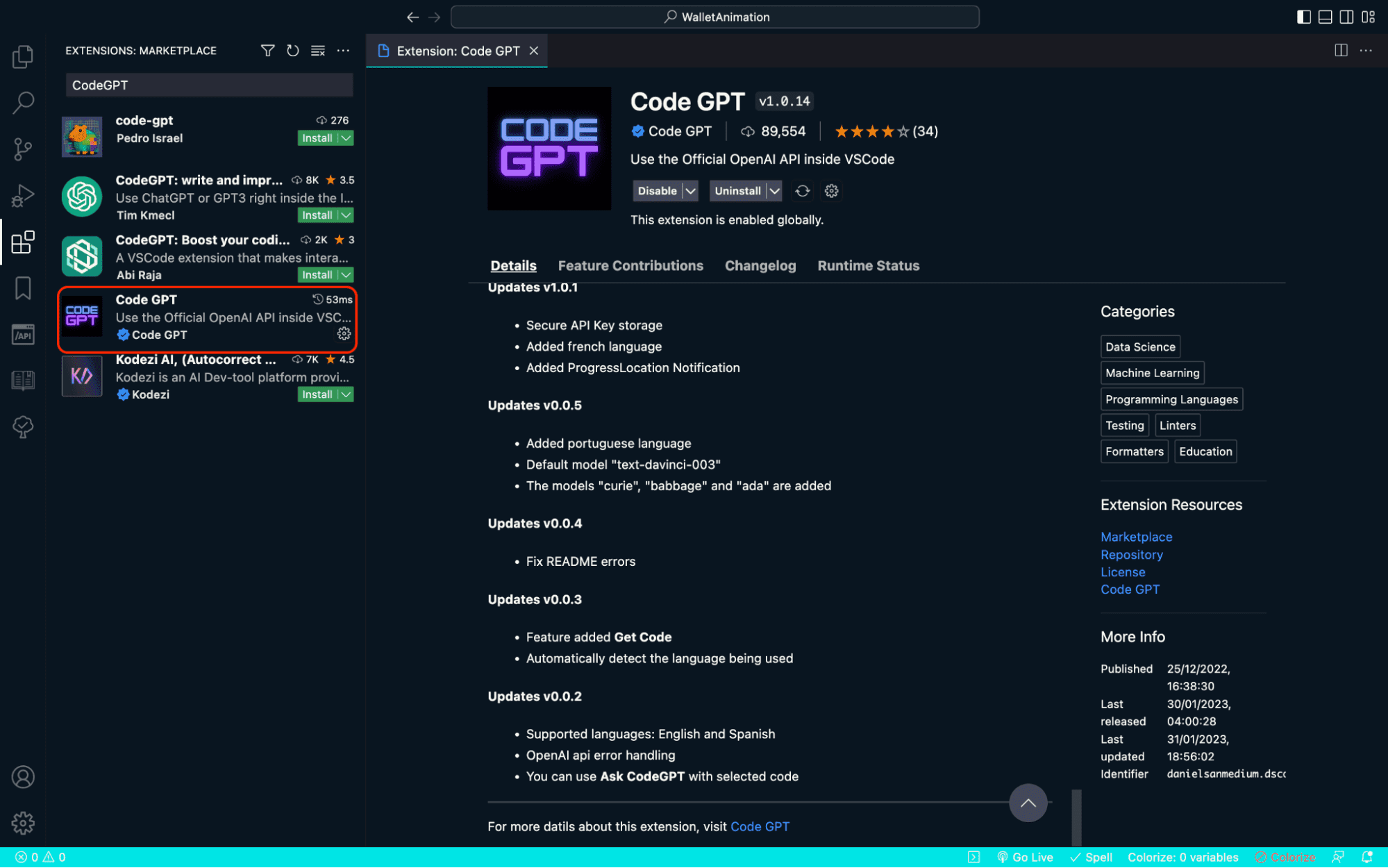
Or download directly inside VSCode’s extension:

 3. Top useful features that can help to speed up your work:
3. Top useful features that can help to speed up your work:
With the CodeGPT extension, developers can write code faster and more accurately. The top features that CodeGPT brings to developers are:
- Ask ChatGPT: provides a prompt so that users can enter any query.
- GetCode: generate code from the user’s comment. User had better leave his/her cursor at the end of the comment line.
- Compile & Run CodeGPT: CodeGPT will compile and run the user’s selected code.
- Ask StackOverflow: Implementing StackOverflow API to search for user’s input question, then CodeGPT shows the most-rated answer and next is the AI answer.
- Explain CodeGPT: CodeGPT will explain the user’s selected code in a new Editor.
- Refactor CodeGPT: CodeGPT will refactor user’s selected code in a new Editor.
- Document CodeGPT: CodeGPT will document user’s selected code in a new Editor.
- Find Problems CodeGPT: CodeGPT will find problems in user’s selected code in a new Editor
- Unit Test CodeGPT: CodeGPT will run a unit test for user’s selected code in a new Editor.
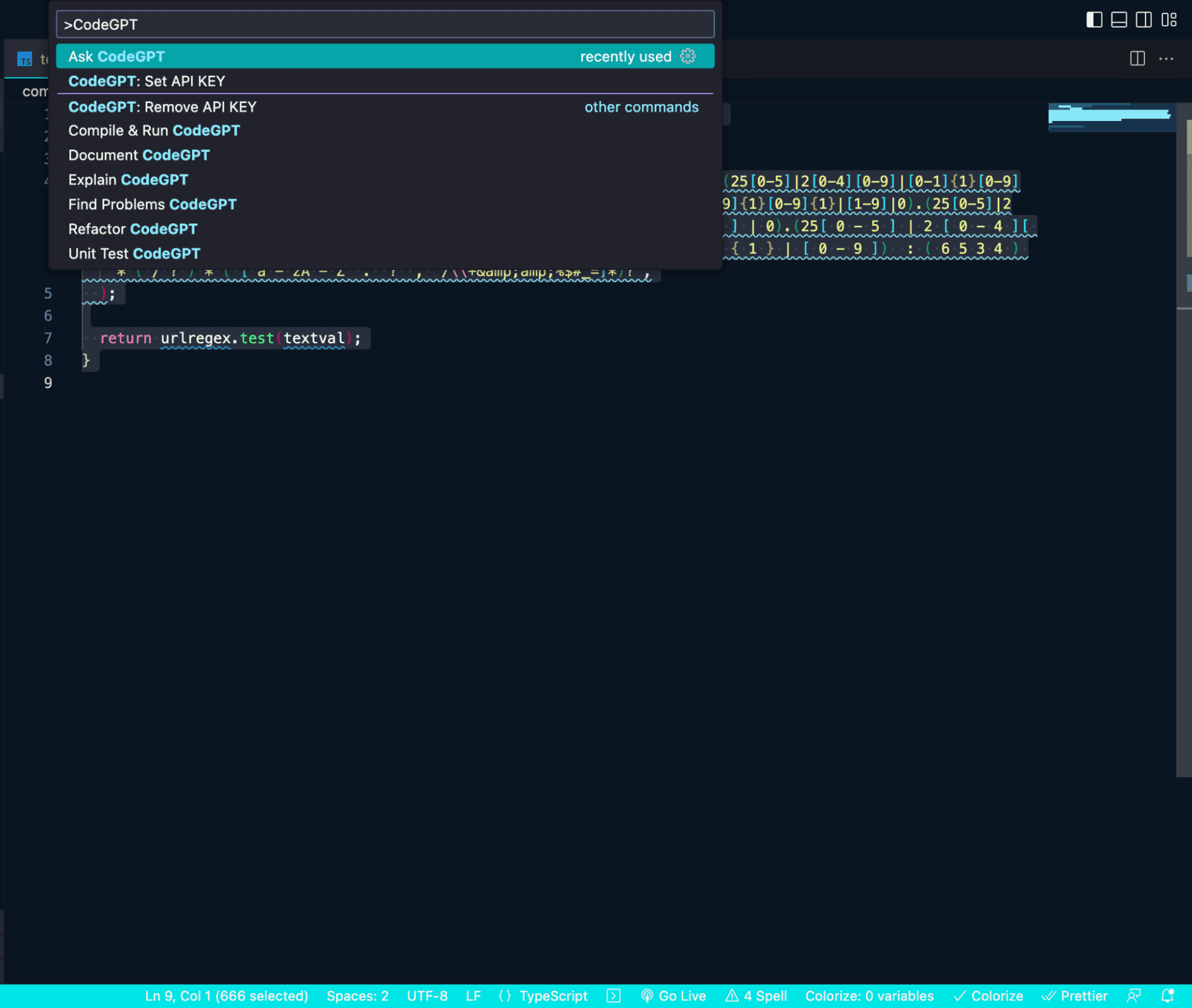
To use the above features, there are 2 ways. The first one is that user presses Command + Shift + P to open the Command Palette and start to type in the feature command of CodeGPT:

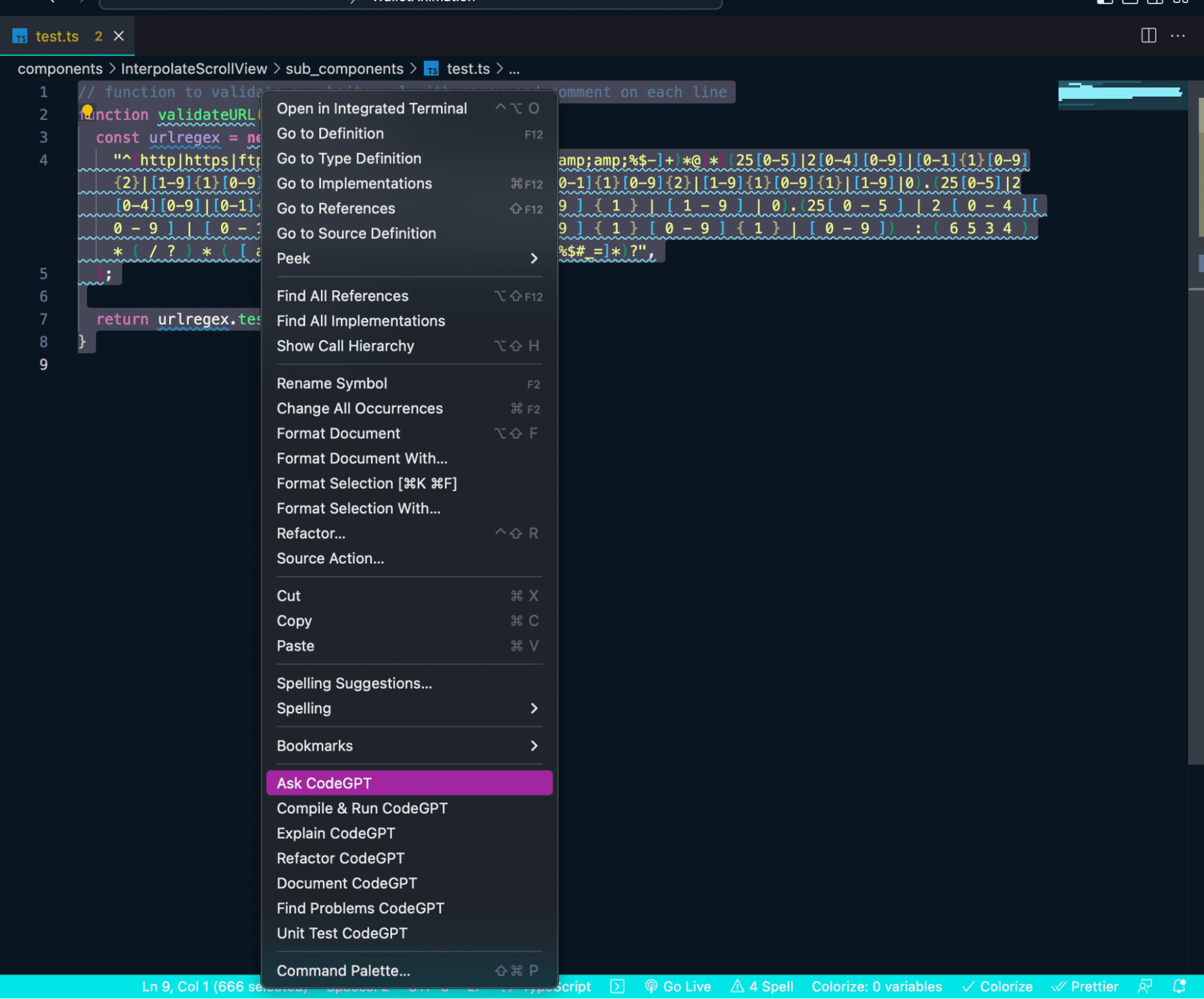
The other way is that user selects the code and right-clicks on it:

The AI-powered code completions and suggestions generated by CodeGPT are context-aware, which means that the suggestions are based on the code that has already been written. That’s why CodeGPT produces precise codes that meet the users’ requirements. Nearly real-time answer creation reduces developers’ workload and increases significantly their efficiency. Now developers can focus on more complex and creative tasks without spending too much time reading through answers on the internet and trying to find the ones that most related to their problem.
One of the best things about the CodeGPT extension is that it is constantly learning. As more and more developers use it, the AI providers can collect data, then the suggestions and completions will continue to improve and get better over time.
In conclusion, CodeGPT is a powerful tool for developers who want to increase their efficiency, reduce manual codes and improve code quality. Whether you are a seasoned developer or just starting, the CodeGPT extension is a valuable addition to your toolkit. So if you haven't yet had it in your extension kit, give it a try and see how it can help you write better code!